Justin Shield
coder, gamer, parent
This tutorial is going to assume that you already have the latest version of Umbraco CMS setup and installed. If not feel free to download and setup the latest version from umbraco.com/download, and the best part is that it’s free and open source.
If you’re unfamiliar with Umbraco CMS and are following along with this tutorial for the first time you can you read their easy-to-follow installation instructions directly from their website.
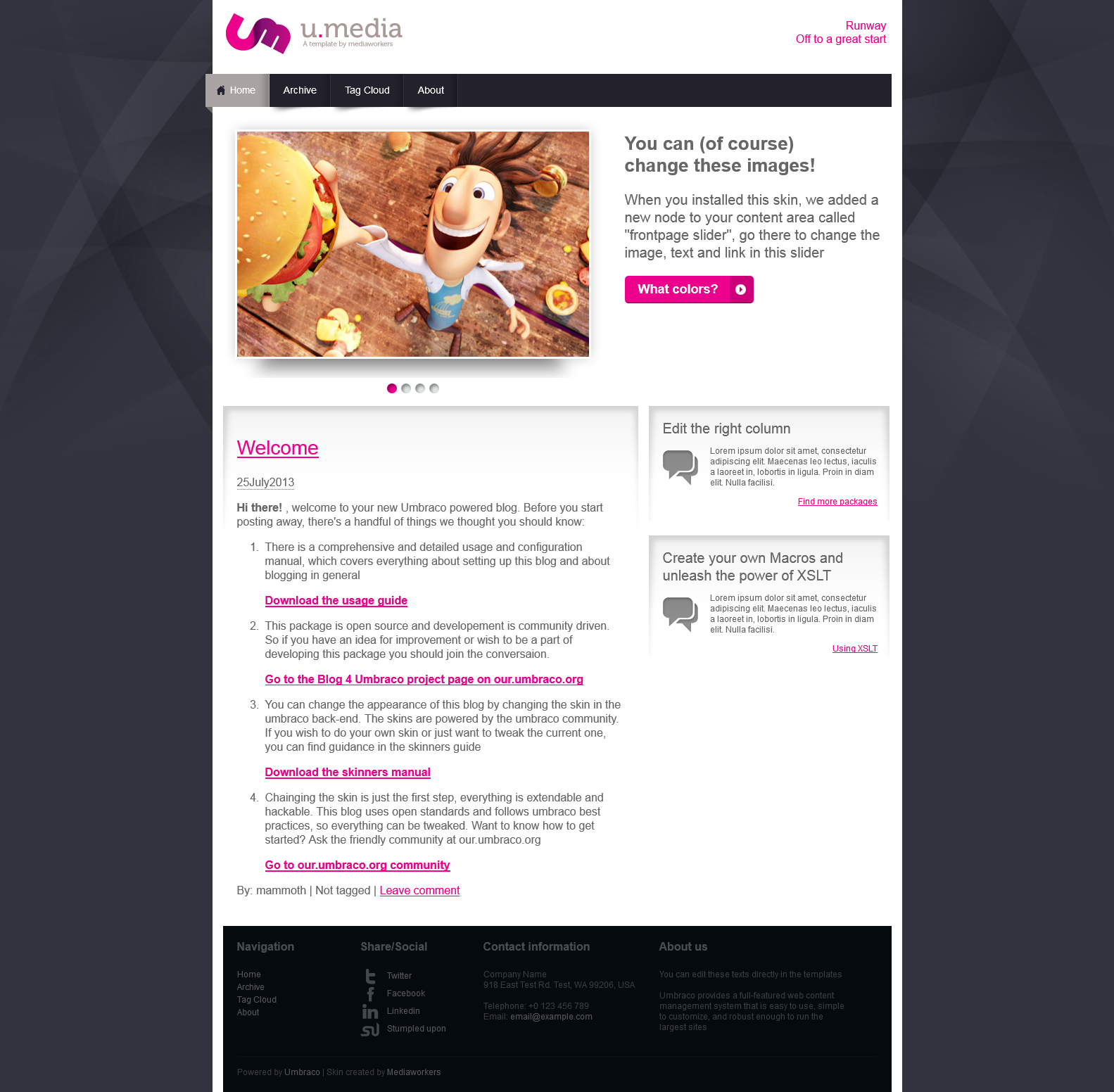
As part of this tutorial I’ve downloaded and setup a new blog using the blog umbraco skins package, feel free to setup and install any one of these for your first site. I’m going to modify this slightly for my default domain later on.

To demonstrate a multi-site configuration with umbraco, I’m going to use the following website domains on my local machine.
- blog.mammothmedia.com.au
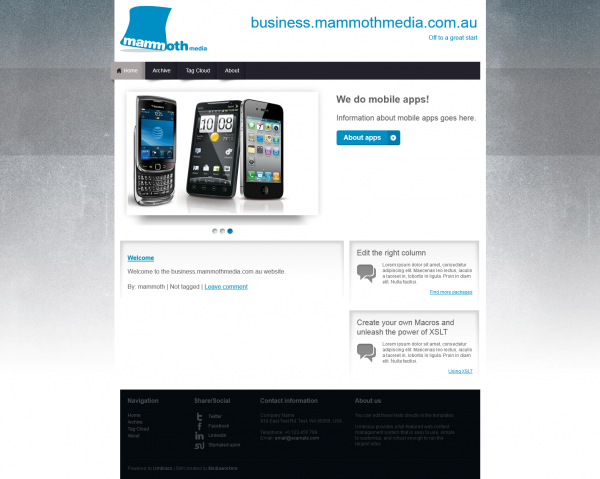
- business.mammothmedia.com.au
I’m not going to go into details on how to do this since there are plenty of instructions available on the web. You’ll also need to setup IIS to point the new domains to your Umbraco installation, note that this is to the SAME umbraco installation. Umbraco can handle multiple hostnames, we’re going to show you how.
Create some templates
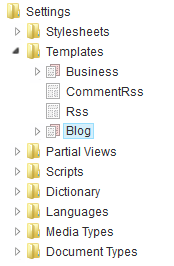
The first item on the agenda is to create some alternative templates so we can tell the difference between our two sites.
I’ve created some new templates called Business, and renamed the default templates to Blog. This way I can tell the two apart when I setup the content later.

Add new allowed templates to the current document types
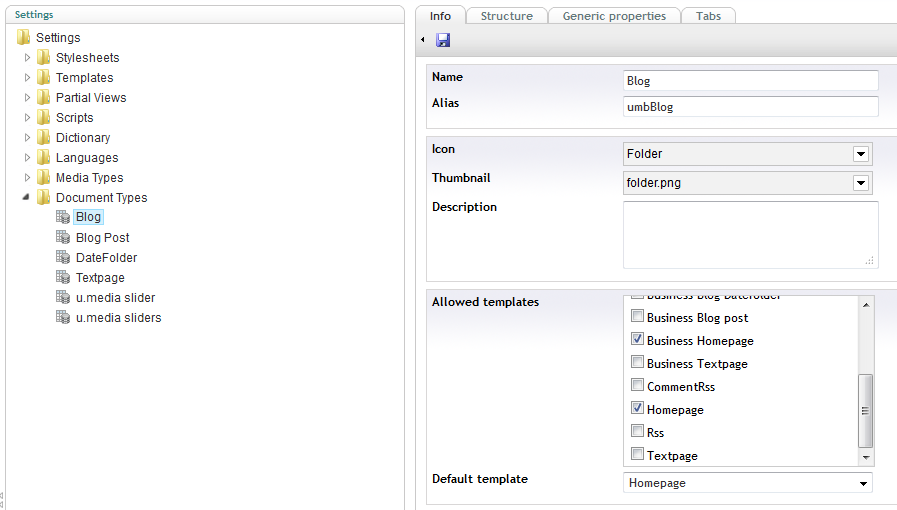
Since I’m going to be re-using the same document types for my 2 examples, we’ll need to add the new templates to the allowed structure of the existing document types.

I prefixed my new templates with Business in front so I can tell which ones are going to use the business template.
Create some content
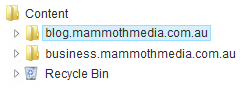
We’re going to separate our content in the Content tree by domain name.

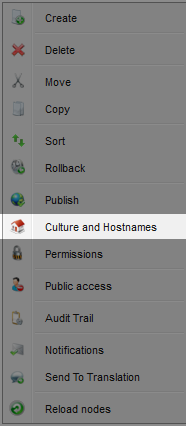
If we right click on the new root domain folder and select “Culture and Hostnames” from the menu

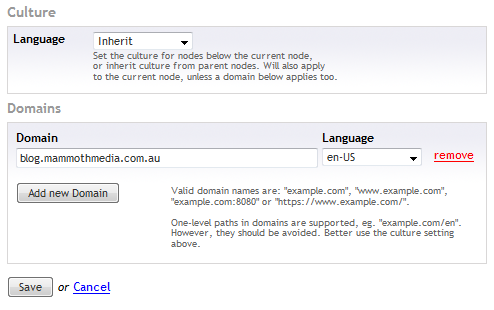
From there we add the associated domain name to the content and we’re done from the Umbraco side.

You’ll have to do this explicitly for each domain.
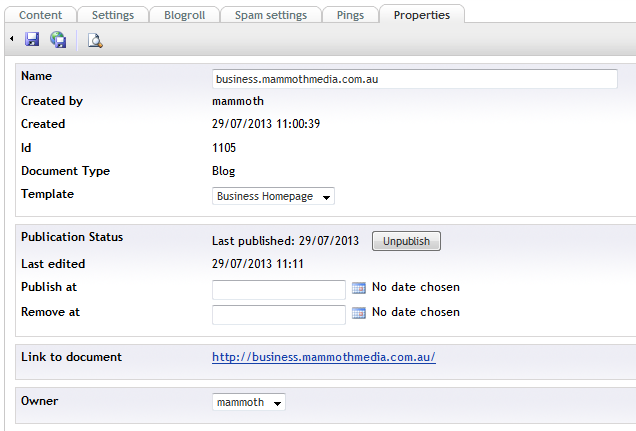
Set the template for your documents
Business is going to be using the non-default templates which also uses a different style sheet. So I’ll need to set the template in the documents properties.

Make sure that you do the same for any document which has a different template.
Also don’t forget to save.
Test it out
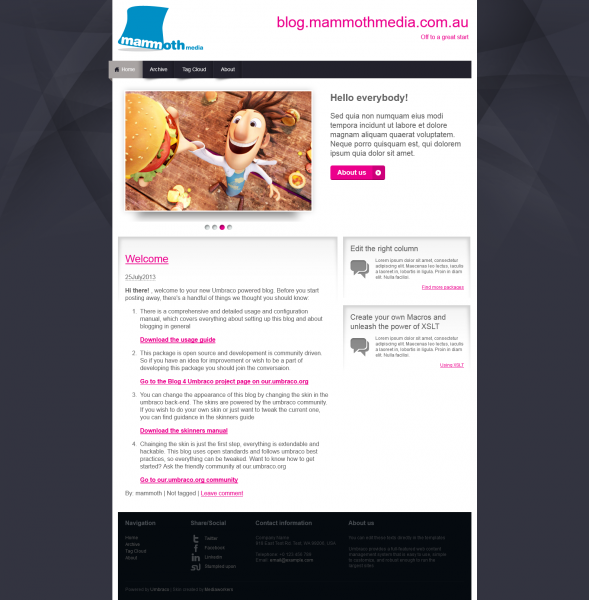
The final step is to test it out. If I point my browser to blog.mammothmedia.com.au and I get the following website.

And for business.mammothmedia.com.au

There you have it
Multi-site support with umbraco by example.
Comment Form
About Justin

Justin is a Senior Software Engineer living in Brisbane. A Polyglot Developer proficient in multiple programming languages including [C#, C/C++, Java, Android, Ruby..]. He's currently taking an active interest in Teaching Kids to Code, Functional Programming, Robotics, 3D Printers, RC Quad-Copters and Augmented Reality.
About This Blog
Software Engineering is an art form, a tricky art form that takes as much raw talent as it does technical know how. I'll be posting articles on professional tips and tricks, dos and donts, and tutorials.
Photostream
Categories
- 3D Printing (2)
- Automated Deployment (1)
- Blogging (2)
- C# (10)
- CMS (1)
- Conference (1)
- DIY (2)
- Education (1)
- Essays (4)
- Functional Programming (6)
- Haskell (4)
- IIS (1)
- Inversion Of Control (1)
- Javascript (1)
- Kids (1)
- Mobile (2)
- Mono (2)
- NAnt (2)
- Reflection (1)
- Security (1)
- Ubuntu (2)
- Umbraco (1)
- Unit Testing (1)
- Virtual Reality (1)
- Windows Phone 7 (1)
- What I look for in a senior software engineer Justin Shield: […] I’m not going to list the design patterns that you’ll need, I’ve already [...]
- Justin: Hi Ross, I do actually like Umbraco, it provides some nice abilities for creating websites that I [...]
- Justin: Hi GordonBGood, Thanks for taking the time in replying. You're absolutely correct, it is turners s [...]
- Ross Gallagher: Hi Justin, I'm a fellow Aussi looking to use Umbraco to create a simple website. I have downloaded [...]
- GordonBGood: This is the "Turner Sieve" which **IS NOT** the Sieve of Eratosthenes (SoE) neither by algorithm nor [...]
- What I look for in a senior software engineer
- Why you should keep your own technical blog
- Leading Developers and Getting Things Done!
- Optimizing Long Running Processes with EF6 – Postmortem
- Free SSL Certificates from LetsEncrypt
- Teaching kids to code
- DIY Virtual Reality – In your pocket
- 3D Printers: Buying Vs Building
- Cross-Platform Mobile Development: PhoneGap vs Xamarin
- HOWTO: Using Umbraco CMS for multi-site solutions

6 Responses to HOWTO: Using Umbraco CMS for multi-site solutions
ramkumar
July 9th, 2015 at 3:36 pm
Hi Justin,
i need explanation to create domain in my local machine. I am new to this Umbraco and Web deployment.
So if you give some explanation to how to create different domain name in local machine and using it as a domain name for Umbraco hostnames. I searching in the net but i not found anything relevent to this. please send the explanation i need it.
i hope you can help, because already did it.
thanks
Ram
Justin
September 18th, 2015 at 9:28 am
Hi Ramkumar,
You might want to check out this website, it’ll go through the process of editing your local hosts file. However you will want to use 127.0.0.1 for your IP address, this IP address is special and always routes to your local machine’s loopback address or (localhost).
https://support.aiso.net/index.php?/Knowledgebase/Article/View/240/2/how-do-i-add-my-domain-name-to-my-computers-host-file
e.g. your entry might be
127.0.0.1 A subdomaina.mywebsite.com
127.0.0.1 A subdomainb.mywebsite.com
Be careful editing this file (make a backup) before saving.
Good Luck,
Justin
Kyle k
August 18th, 2016 at 6:50 am
Justin – Can 2 sites be run off of 1 installation and be kept completely separate? i.e. so the people managing site 1, cannot see NOR affect Site 2 in any way?
OR can Umbraco be installed TWICE on the same server, once for each site. or do i need 2 servers for 2 installations?
Note the sites do not share any of the same content etc. so the more separated, the better?
Thanks!
Kyle
Justin
November 25th, 2016 at 9:41 am
Hi Kyle,
You absolutely can, you configure the permissions on the root node for the domain, and only allow the user for that client access to that root node. You would do the same for a media node to avoid sharing media and images between clients on the same install.
Cheers,
Justin
Ross Gallagher
February 10th, 2017 at 7:35 am
Hi Justin,
I’m a fellow Aussi looking to use Umbraco to create a simple website. I have downloaded Umbraco and am having a few problems understanding how Umbraco works and how structure things in the Umbraco Backoffice. Do you think that Umbraco is a good software platform for creating web sites or would you suggest something else?
Thanks,
Ross
Justin
August 22nd, 2017 at 10:41 pm
Hi Ross,
I do actually like Umbraco, it provides some nice abilities for creating websites that I think some other tools don’t provide. However its not exactly geared towards the DIY blog user that makes WordPress so popular. If you’re having difficulty with Umbraco, I’d recommend going through their tutorials and see if that helps to clear up a few of your questions.
https://our.umbraco.org/documentation/tutorials/
To show that you can create fast, complex great looking websites using Umbraco, here’s one I’ve worked on as the Lead Developer.
http://www.eplace.com.au/
Place Real Estate website is written entirely within Umbraco, it has some advanced search engine features using Lucene which is baked into Umbraco’s document/node structure. And uses an application that hydrates the listings nightly from realestate.com.au using their API.
If you’re looking for an easy blogging platform or small website engine, WordPress is great at what it does. Small websites or blogs using off the shelf templates with some “minor” plugins. I’m using WordPress for this blog. I’m a big believer of using the right tool for the job. If you’re after a simple website or blog, I highly recommend WordPress as there’s huge support for it, plenty of tutorials and plugins.
I’m not convinced that it’s a great website engine however. As soon as you start needing to scale, or you want to start relying on your website for business or income. And small website starts becoming a big website or requires multiple servers or custom data structures or pages (such as the Place Website above), and this is the point where WordPress or Magento or Drupal users start becoming unstuck.
In my experience neither of those pure CMS solutions are designed to be adaptable or scale-able in the same way as Umbraco is, and so writing small to medium websites using Umbraco allows for expandability later on. You probably CAN scale a WordPress website. However that’s not its purpose, that’s not what it was DESIGNED for. People are shoe-horning a square peg into a round hole and come up with Frankenstein’s monster which maybe works, but it’s got exposed wiring and kinda smells.
Umbraco by DESIGN can scale, natively supports application development and supports web farms and database clustering and document versioning. It’s not perfect and when you start hitting enterprise scale you might need to re-evaluate Umbraco as well and start looking at custom architecture.