Justin Shield
coder, gamer, parent

Developing a mobile application these days is an arduous task. You need to have a mobile app to get your business noticed and to gain market share with your audience, however which platform do you choose? Apple? Android? Windows Phone?
Cost of developing a mobile app is one of the biggest hurdles besides the choice of platform. To get an application developed natively in two of the three major mobile operating systems immediately doubles the cost of development.
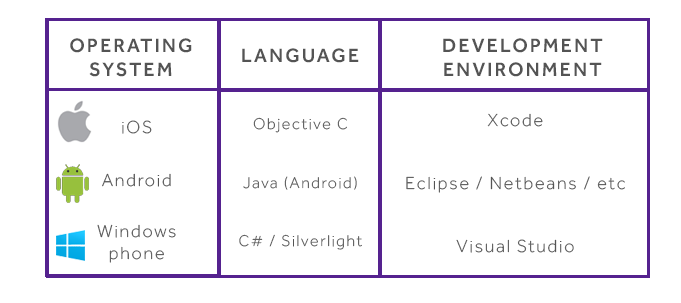
Each mobile operating system is designed around development in a specific programming language and development environment.

3 different operating systems, 3 separate languages and development environments, and counting. To be able to cater to all of these operating systems natively, mobile app developers need to have someone able to be an expert in each of these programming languages and also be an expert in the nuances of how each mobile operating system works. Task lifecycles, multi-threading, memory limitations, garbage collection, etc.
Thus to have 1 app developed in its native language and environment will take 3 times as long. Thus tripling the cost of development.
Cost of Maintenance
Any code written for any one of these is incompatible with the other and needs to be completely rewritten in the native language and development environment so that it’ll work for the target platform.
Because of that there will be subtle differences in the code base for each platform, so any future modifications to the app will require 3 separate changes, one for each language and platform, thus also tripling the long term cost of maintenance.
There is a solution to this dilemma, it’s not a silver bullet, however for most applications cross platform development may be a viable alternative.
Cross Platform Development
One solution to bring costs down is cross-platform development. Until such time as everyone settles on a specific platform for all mobile phones and tablet devices this will continue to be a huge time and cost saver for people interested in getting a mobile app developed for multiple platforms.
There’s essentially 2 approaches that cross-platform framework developers have taken to solve this particular problem.
- Web app wrapped as a native app, such as Adobe PhoneGap/Cordova
- Cross platform tool that creates native apps, such as Xamarin Studio
Mature Frameworks
Both Xamarin and PhoneGap are fairly mature cross-platform development frameworks. Xamarin – Mono project has been worked on and actively developed against since 2001. PhoneGap is less mature than Mono being first developed in 2009, however the concepts behind HTML5 and JavaScript have been around much longer.
High Profile Xamarin Apps
High Profile PhoneGap Apps
http://phonegap.com/app/feature/
PhoneGap
The purpose of PhoneGap is to allow HTML-based web applications to be deployed and installed as native applications. PhoneGap web applications are wrapped in a native application shell, and can be installed via the native app stores for multiple platforms.
Hybrid App
PhoneGap is really a hybrid development platform, neither being truly native, nor purely web-based. All layout and rendering is done via the Web View.
PhoneGap strives to provide a common API set which is typically unavailable to web applications, such as basic camera access, device contacts, and sensors not already exposed in the browser.
To develop PhoneGap applications, developers will create HTML, CSS, and JavaScript files in a local directory, much like developing a static website. Extending the capabilities of PhoneGap is via the use of plugins for each supported platform. Plugins are written in each platforms native language and development environment.
If there isn’t a plugin that does what you’d like to do with your device already, you’ll need to revert back to writing native code for each supported platform. As of writing there are a huge number of open sourced plugins available from the phonegap.com website ranging from Near Field Communication to Instagram and Facebook integration.
https://build.phonegap.com/plugins
Advantages of PhoneGap
- Supports 7 Platforms (Apple, Android, Windows, Blackberry, Symbian, Bada, webOS)
- Single Standards compliant UI language (HTML5, CSS, Javascript)
- OpenSource (Extending and developing plugins or modifying is easy and accessible)
- Support Packages Available for Developers
- Developed by Nirobe (ex Novell developers and purchased and supported by Adobe).
- Free (Open Source)
Xamarin
Xamarin has brought to market its own IDE and snap-in for Visual Studio. The underlying premise of Mono is to create disparate mobile applications using C# while maintaining native UI development strategies.
Essentially this means that you’ll need to have a developer familiar with the User Interface for each platform, which is not ideal however the compromise that they’ve decided to go down has to do with Native look and feel and responsiveness.
Unlike PhoneGap, writing native UI does not have the same limitations placed on it that Web Applications do for real time performance and UI updates. Xamarin studio has abstracted tools for creating the Native UI for each of the target platforms so developers do not need to buy or open separate IDE’s
Xamarin Architecture
In addition to creating a visual design platform to develop native applications, they have integrated testing suites, incorporated native library support and a Nuget style component store. Recently they provided iOS visual design through their IDE freeing the developer from requiring to open XCode.
Xamarin has provided a rich Android visual design experience based from work done previously by the eclipse project. The major advantage and what is truly amazing is the ability to use LINQ to work with collections as well as create custom delegates and events that free developers from objective-C and Java limitations.
Many libraries (not all) work perfectly in all three environments.
There are several advantages of using Xamarin including
- Near native performance
- 100% platform API coverage
- C# goodness – LINQ, async\await, TPL
- Code reuse (average 75% code sharing)
- Testability
- Shared code between client and server
- Support
- Scan your code for conformance scan.xamarin.com
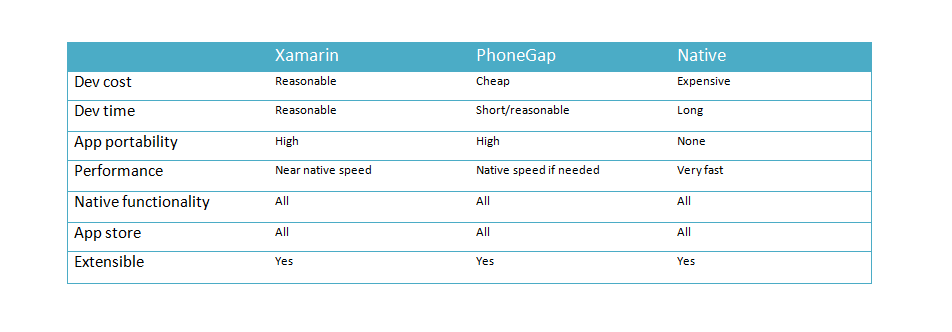
Comparison – Xamarin vs PhoneGap vs Native

Looking at the above table it’s fairly clear that the winner is cross-platform development when compared to native development. However what’s less clear is the distinction between Xamarin and PhoneGap.
Being able to choose between these two platforms will depend on the particular application that is being developed.
Reasons to choose PhoneGap over Xamarin
- Application lends itself natively to being a web-app (Reduce UI cost)
- Cheaper to develop UI per platform
- Plugins already available for needed features or plugin development is minimal
Reasons to choose Xamarin over PhoneGap
- Legacy C# application code (code sharing)
- Requires Native Performance for the UI
- No need for plugin development for On Device Processing
- Cross UI development with MVVM cross (allows for common UI code to be shared)
That’s not really a large list, I’ve used both of these products and in my humble opinion, these two products are very comparable. Xamarin lends itself more towards cross platform development between C# applications and shared code for projects. Whereas PhoneGap lends itself to be more suitable for “web apps” on mobile with some device capabilities (camera, sms, phone, etc).
No Clear Winner for Small Projects – Xamarin vs PhoneGap
There’s no clear winner in capability between PhoneGap and Xamarin (each of them are both extensible) and each development platform has its advantages and disadvantages for a specific App (cost of development being the most pertinent). Each platform will need to be evaluated over the lifetime of the App to determine which version will provide the best cost savings for development going forwards. This is especially true for small projects or projects that little business logic outside of what is available to PhoneGaps’ existing Plugin Library, then these two frameworks fight on equal footing. However…
Xamarin – The Clear winner for Larger / More Complex Projects
I will say for larger projects Xamarin has a clear advantage over PhoneGap. Harnessing the power of C# and wrapping all native iOS and Android Libraries gives Xamarin ability to scale horizontally (in team size) due to a common language being used, and Vertically by harnessing Strong Typing means that over the course of your project lifetime developers can quickly and easily make changes and improvements to your application. Additionally there are a multitude of pre-existing libraries which are available to help boot-strap any project which with a little work can be refactored to use the PCL core libraries required to get these working under Mono.Android / Mono.Touch.
References
http://www.eastbanctech.com/10-reasons-for-choosing-xamarin-cross-platform-mobile-development/
http://www.theregister.co.uk/Print/2013/02/25/cross_platform_abstraction/
http://blog.mercdev.com/cross-platform-frameworks/
http://www.eastbanctech.com/10-reasons-for-choosing-xamarin-cross-platform-mobile-development/
- Tags: C#, Cross Platform, PhoneGap, Xamarin
Comment Form
About Justin

Justin is a Senior Software Engineer living in Brisbane. A Polyglot Developer proficient in multiple programming languages including [C#, C/C++, Java, Android, Ruby..]. He's currently taking an active interest in Teaching Kids to Code, Functional Programming, Robotics, 3D Printers, RC Quad-Copters and Augmented Reality.
About This Blog
Software Engineering is an art form, a tricky art form that takes as much raw talent as it does technical know how. I'll be posting articles on professional tips and tricks, dos and donts, and tutorials.
Photostream
Categories
- 3D Printing (2)
- Automated Deployment (1)
- Blogging (2)
- C# (10)
- CMS (1)
- Conference (1)
- DIY (2)
- Education (1)
- Essays (4)
- Functional Programming (6)
- Haskell (4)
- IIS (1)
- Inversion Of Control (1)
- Javascript (1)
- Kids (1)
- Mobile (2)
- Mono (2)
- NAnt (2)
- Reflection (1)
- Security (1)
- Ubuntu (2)
- Umbraco (1)
- Unit Testing (1)
- Virtual Reality (1)
- Windows Phone 7 (1)
- What I look for in a senior software engineer Justin Shield: […] I’m not going to list the design patterns that you’ll need, I’ve already [...]
- Justin: Hi Ross, I do actually like Umbraco, it provides some nice abilities for creating websites that I [...]
- Justin: Hi GordonBGood, Thanks for taking the time in replying. You're absolutely correct, it is turners s [...]
- Ross Gallagher: Hi Justin, I'm a fellow Aussi looking to use Umbraco to create a simple website. I have downloaded [...]
- GordonBGood: This is the "Turner Sieve" which **IS NOT** the Sieve of Eratosthenes (SoE) neither by algorithm nor [...]
- What I look for in a senior software engineer
- Why you should keep your own technical blog
- Leading Developers and Getting Things Done!
- Optimizing Long Running Processes with EF6 – Postmortem
- Free SSL Certificates from LetsEncrypt
- Teaching kids to code
- DIY Virtual Reality – In your pocket
- 3D Printers: Buying Vs Building
- Cross-Platform Mobile Development: PhoneGap vs Xamarin
- HOWTO: Using Umbraco CMS for multi-site solutions

3 Responses to Cross-Platform Mobile Development: PhoneGap vs Xamarin
Alex Danvy
June 9th, 2014 at 9:01 pm
Hi,
I would add 2 points :
– Xamarin Forms allows to create shared code for (simple) UI. SHaring more code reduces dev cost
– You loose a lot of productivity as soon as you try to deal with native APIs with PhoneGap. There are a lot of plugins provided by the way.
Justin
June 26th, 2014 at 10:31 am
Hi Alex,
Thanks for the tip, I’ll have to check out Xamarin Forms.
I’ve been using MVVMCross as a shared Model-View View-Model framework for Xamarin. I’ve found that it works awesomely well for the majority of things, however anything out of the ordinary I’ve needed to extend the framework i.e. Androids Actionbar.
I’d have to say that the prospect of writing native wrappers for both Android & iOS would be a major factor against a Phone Gap solution if there were no existing plugins for what we wanted. Besides that I’ve found PhoneGap to be quite quick to develop with.
Here’s one I did with Phonegap for iPhone / iPad + Google Fusion tables for the GIS information.
https://itunes.apple.com/us/app/mccullough-robertson-native/id735630252?mt=8
Muzikayise (zulucoda)
September 24th, 2014 at 4:21 pm
Great post, thank you for sharing. I think another way you could look at it is:
1) You can use PhoneGap for prototyping and getting something out there that you can quickly get feedback on.
2) Then once you start getting traction, you could look to switching to Xamarin or Native.